

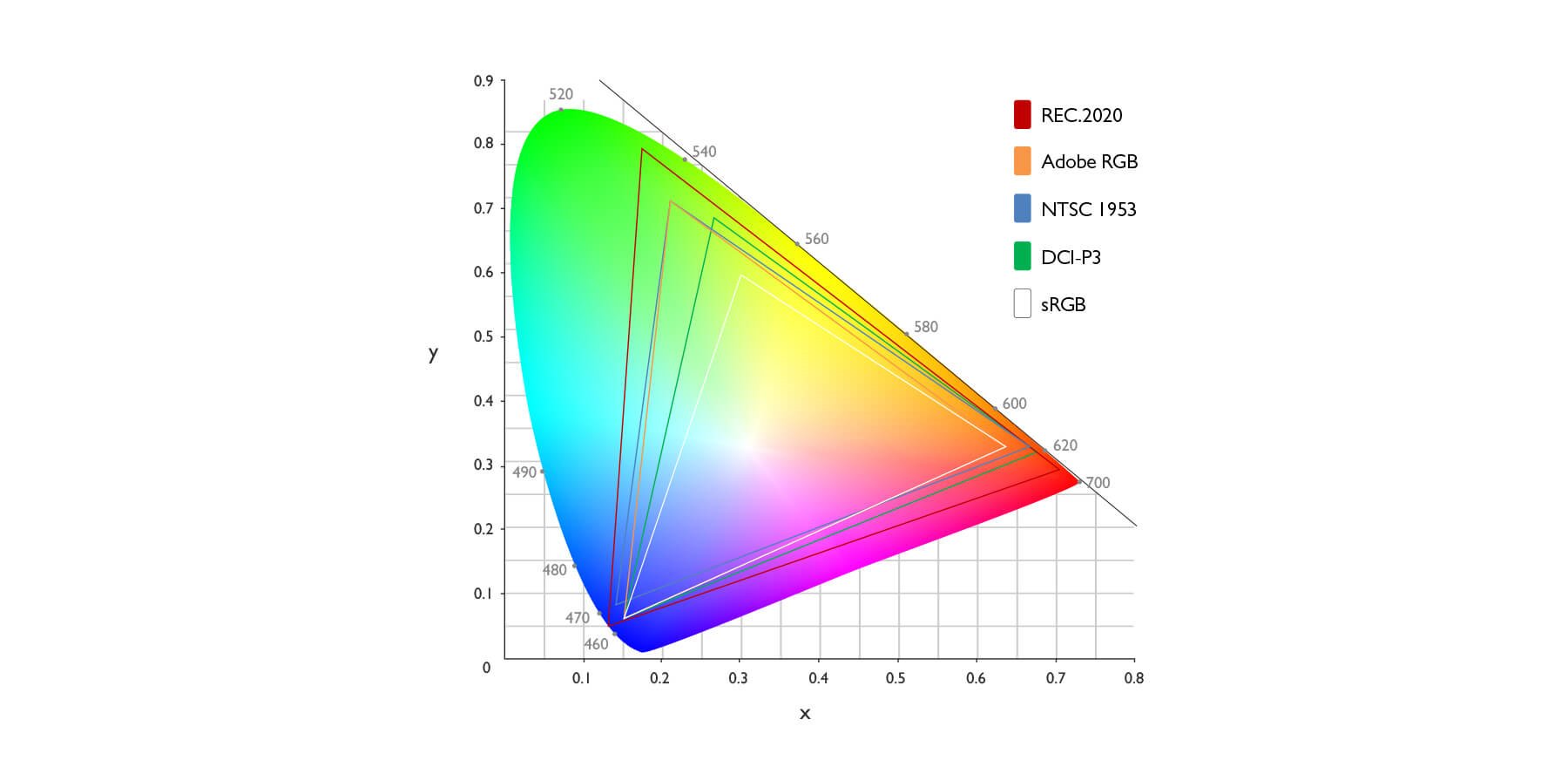
Color gamut is defined as the range of colors which a particular device can produce or record. It is usually shown by an enclosed area of the primary colors of the device on the chromaticity diagram. For example, the primary colors of monitors are red, green, and blue. Hence, the color gamut of a monitor is shown in a triangular area enclosed by the color coordinates of the monitor's red, green, and blue colors. A chromaticity diagram with different color gamuts is shown in Figure 1.

Figure 1: Various Color Gamuts Plotted on CIE 1931 Chromaticity Diagram
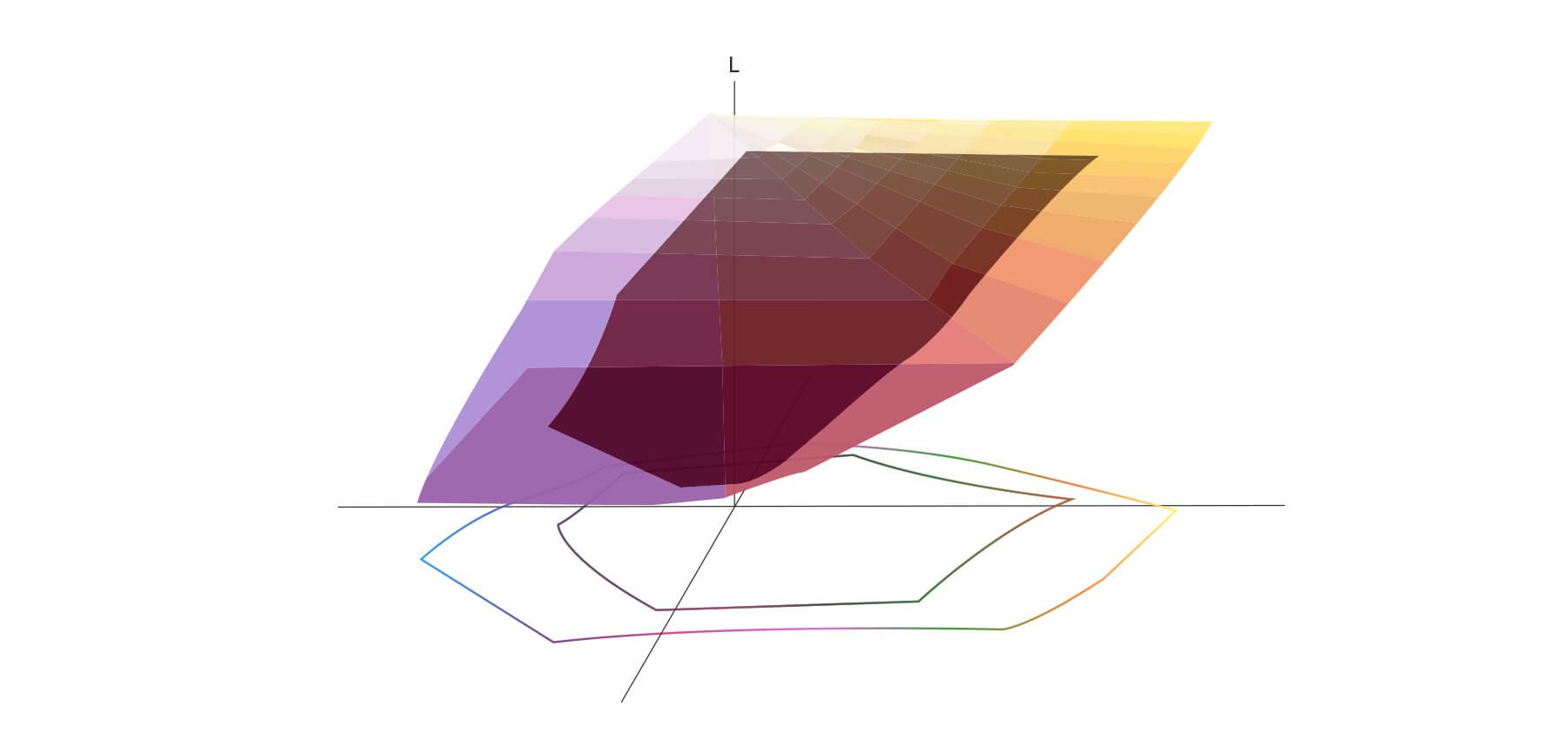
One very important aspect of color gamuts is that they're three dimensional, not two dimensional. When we describe a color, it usually consists of three components: hue, saturation, and brightness. Since color gamut is a collection of colors, it is logical that it can also be described using hue, saturation, and brightness. So when we plot a color gamut, it should be a three dimensional graph as shown in Figure 2. However, plotting a three dimensional graph is never an easy job, even nowadays. As a result, we often use a two dimensional graph to represent a color gamut, as shown in Figure 1. The missing dimension is brightness, which is perpendicular to the screen or sheet of paper.

Figure 2: Three-Dimensional Representation of Color Gamut
The most commonly known color gamut might be “NTSC” (established in 1953 by the US FCC), however, it is not a standard color gamut. “sRGB” is the standard color gamut established by the IEC in 1999. The reason for standardizing a color gamut was to promote an easier way for color reproduction. If all color-utilizing devices, including digital cameras, scanners, monitors, printers, and projectors, can reproduce the sRGB color gamut correctly, then images can be reproduced very consistently across devices. This phenomenon is due to devices having the same capability of recording (with proper calibration of course), displaying, or printing the same range of colors, so for the same image, the variation of color reproduced on different devices will be limited. Hence, color fidelity or color management could be achieved. This is also known as the concept of reproducing in-gamut colors.
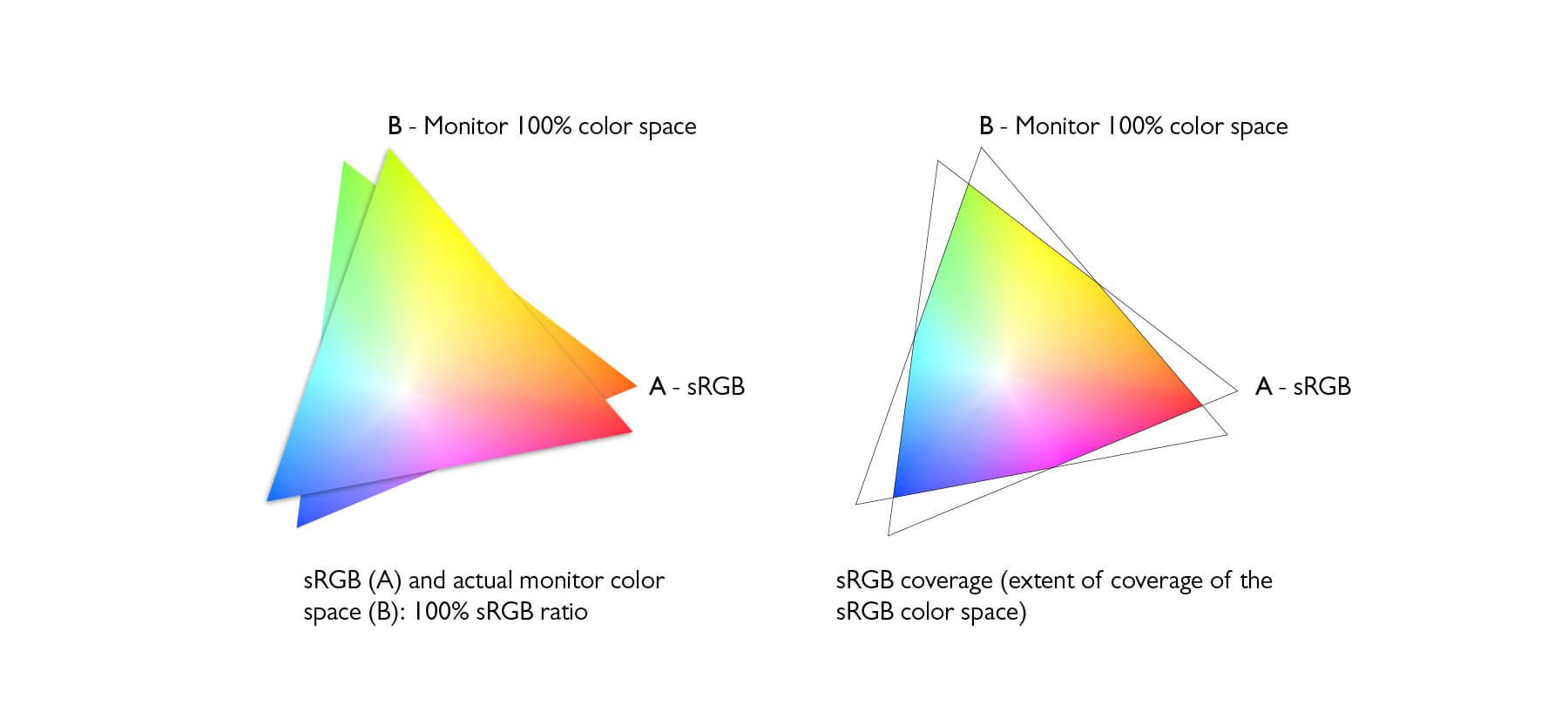
However, in order to achieve color fidelity or color management, the exact RGB color coordinates on the chromaticity diagram must be agreed upon. Each pair of color coordinates specifies a distinct or unique color. For example, (x, y) = (0.64, 0.30) is not equal to (x, y) = (0.63, 0.29), even though the numbers are very close to each other. In the display industry, there is also another piece of misleading information. Some panel manufactures or display brands market their monitors as “72% NTSC” in terms of color gamut, claiming to be “sRGB compatible”. Unfortunately, this is not the case. If we take the color coordinates from each color gamut from Table 1 and calculate the area of each color gamut, we can find that the area ratio of sRGB to NTSC is 0.72 to 1. This is where the misleading concept of 72% NTSC equals to sRGB came from. The correct interpretation is “the number of colors that sRGB can reproduce is the same as 72% of NTSC, but the colors being reproduced are not necessarily the same colors.” Because the only constraint on 72% is the area ratio, and there is no information about the RGB color coordinates. Hence, we cannot say 72% NTSC color gamut is equal to sRGB color gamut. Therefore, it only makes sense when we talk about “coverage rate” when comparing two color gamuts. An example can be seen in Figure 3. On the left-hand side, both color gamuts have the same area ratio, but they do not 100% cover each other. On the right-hand side, only a certain amount of the monitor color gamut covers sRGB, and it's not 100%. It is clear that this particular monitor cannot reproduce 100% of the sRGB color gamut.
Color Gamut |
|
1931 x-coordinate |
1931 y-coordinate |
Color Gamut NTSC |
R | 1931 x-coordinate 0.67 | 1931 y-coordinate 0.33 |
Color Gamut G |
0.21 | 1931 x-coordinate 0.71 | |
Color Gamut B |
0.14 | 1931 x-coordinate 0.08 | |
Color Gamut sRGB |
R | 1931 x-coordinate 0.64 | 1931 y-coordinate 0.33 |
Color Gamut G |
0.30 | 1931 x-coordinate 0.60 | |
Color Gamut B |
0.15 | 1931 x-coordinate 0.06 | |
Color Gamut AdobeRGB |
R | 1931 x-coordinate 0.64 | 1931 y-coordinate 0.33 |
Color Gamut G |
0.21 | 1931 x-coordinate 0.71 | |
Color Gamut B |
0.15 | 1931 x-coordinate 0.06 | |
Color Gamut DCI-P3 |
R | 1931 x-coordinate 0.680 | 1931 y-coordinate 0.320 |
Color Gamut G |
0.265 | 1931 x-coordinate 0.690 | |
Color Gamut B |
0.150 | 1931 x-coordinate 0.060 | |
Color Gamut Rec. 2020 |
R | 1931 x-coordinate 0.708 | 1931 y-coordinate 0.292 |
Color Gamut G |
0.170 | 1931 x-coordinate 0.797 | |
Color Gamut B |
0.131 | 1931 x-coordinate 0.046 |

Figure 3: Example of Two Color Gamuts Having Same Area Ratio, But Not Covering Each Other
Of course, there are a lot more color gamuts other than NTSC and sRGB out there. For example, AdobeRGB, DCI-P3, EBU, and AppleRGB. They all have their own RGB color coordinates and associated white points and brightness specifications, and of course their own application. For example, AdobeRGB is meant for use in graphic design, mainly for printing purposes. DCI-P3 is mainly used in digital cinema, and EBU is used by the European broadcasting industry. Rec. 2020 is a newly developed standard for all devices in the future, and it represents almost all the colors humans can perceive.
The selection of color gamut really depends on your workflow and requirements. If you are working mainly with photos and your final output will be hardcopy prints, then AdobeRGB may be your best choice of color gamut in your workflow. If your output is online albums or shared on Facebook, then it is suggested you edit your photos in the AdobeRGB color gamut to keep the most colors, then convert to sRGB before posting online. Because currently internet browsers only support sRGB as a color gamut, any color gamut larger than sRGB is considered a “wide color gamut”, and will not be handled correctly. So if your photos are manipulated or enhanced in the AdobeRGB color gamut, when posted online, the photo may look quite pale and desaturated. Therefore, the best practice to avoid this disaster is to convert the photos to sRGB before posting online.
If you are working with videos, the latest trend is to move from Rec. 709 to DCI-P3 or Display P3. DCI stands for Digital Cinema Initiative, and P3 refers to a set of viewing conditions. Modern movie theaters can fully reproduce the vivid color gamut used by digital cinema projection systems. However, the white point of DCI-P3 was chosen to be a greenish white due to projection system configurations. Apple, YouTube, Netflix and other video content providers have adopted the same color gamut as DCI-P3 but utilized D65 as a white point and renamed the gamut Display P3. A neutral white is more welcome in most monitors and TVs, and gaining popularity among video post-production professionals.
In this article, we learned the definition of color gamut and what is the representation on a chromaticity diagram. Color gamut should be represented in three dimensional graphs but reduced to two dimensional graphs for easier representation. We also talked about the reason for standardizing a color gamut, sRGB, to facilitate in-gamut color matching across different devices. Furthermore, the misleading concept of 72% NTSC being equal to sRGB was also discussed and clarified. Equal color gamut areas do not necessarily guarantee the same color rendering capability. Instead, coverage rate should be looked at when comparing two color gamuts. At last, we looked at different color gamuts and their applications. We also learned how to choose the correct color gamut and maintain color consistency for posting photos online.